您现在的位置是:网站首页> 编程资料编程资料
Mobile app视觉传达的魅力(图文介绍)html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
![]() 2021-09-07
1460人已围观
2021-09-07
1460人已围观
简介 在移动时代怎么样设计出漂亮体验好的页面呢
时下移动开放平台众多,苹果、谷歌、微软、诺基亚都有自己的移动开发平台,想让自己的产品在众多的开放平台中留住用户,只靠品牌是不够的,产品用户体验比品牌更重要。我们可以充分的利用移动设备的特性,运用视觉传达的表现方式,去创造具有优秀的用户体验的app应用软件。
在如今这个智能手机时代,大屏幕高分辨率触摸屏的智能手机在市场上即将呈现普及的趋势。智能手机意味着会有许许多多的app应用软件,大屏幕高分辨率触摸屏意味着可以展现色彩丰富、漂亮华丽的视觉界面。这个时代赋予了视觉传达设计领域新的机遇和广阔的应用设计空间。视觉传达的应用环境不仅仅是平面、网站、广告、企业VI设计这类传统的媒介,还涵盖软件的产品视觉传达设计。关于视觉传达,学术界给的定义是:视觉传达是人与人之间利用“看”的形式所进行的交流,是通过视觉语言进行表达传播的方式。
那么视觉传达可以通过哪些方面去表现,能够提升app应用软件的用户体验呢?

排版与形式美的法则主要有齐一与参差、对称与平衡、比例与尺度、黄金分割律、主从与重点、过渡与照应、稳定与轻巧、节奏与韵律、渗透与层次、质感与肌理、调和与对比、多样与统一等。优秀的软件界面,能够充分的利用了界面排版的形式美法则,把图形、文字、色彩、线条,按照一定的平面构成规律组合起来,能够给用户一种界面形式上的美感。
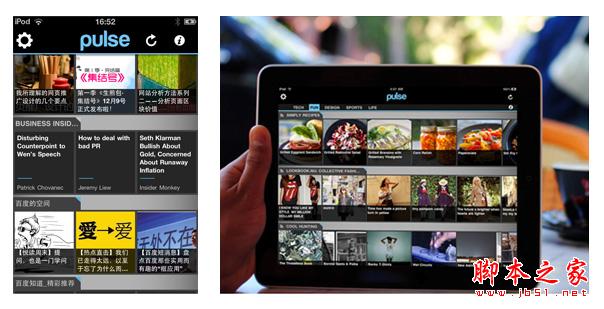
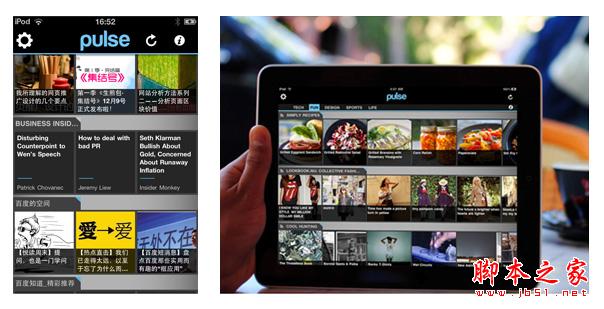
在众多的app阅读软件中,当大多数订阅软件都是采用纯文本方式去排版设计时,有的阅读器大胆的尝试了视觉化的排版形式美法则去设计产品主界面,并取得了很好的市场反馈。


从以上的分析中,可以发现在软件界面设计中,适当的运用排版与形式美法则,能够提升产品的用户体验。
视觉传达—“艺术与装饰性”
装饰性泛指设计作品的一种特殊性质。装饰性的设计作品往往在形式上规范明显,渗透着装饰手法,给人以优雅修饰之感。
构思立意是界面设计的第一步,当设计师的界面设计主题构思明确后,界面布局和表现形式等则成为界面设计的核心,怎样才能达到界面意新、形美、变化而又统一,并具有审美情趣呢?设计师可以使用文字、图形、色彩、肌理等界面装饰元素,采用拟物、夸张、比喻、象征等手法来设计界面。
当然,不同类型软件的界面,具有不同方式的装饰形式。设计师需要充分的发掘与软件相关联的装饰元素,适当的运用这些元素去设计,可以提示软件的用户体验。


在Mobile app软件界面设计中,虽然界面设计空间有限,但是装饰元素的运用给有限的界面空间赋予一种活力,因此界面设计中适当的运用装饰元素进行界面是很有必要的。通过装饰元素的运用,赋予界面一种艺术情感,形成软件界面特有的视觉风格设计样式,提升软件界面的情感化表达和用户的体验感受。
视觉传达—“趣味与独创性”
界面设计的趣味性,主要是指形式美的一种情境,是一种活泼性的视觉设计语言。界面充满趣味性,能够使信息传达如虎添翼,起到了画龙点睛的功效,从而更吸引人、打动人。那么,趣味性在界面设计中怎么表现呢?我们可以界面设计的图形表述去体现,从生活中发现趣味性的元素,然后运用到界面设计中来。
目前Mobile app软件界面多是单一化与概念化的大同小异,人云亦云。想要出奇制胜,设计师必须要做到独创性。敢于思考,敢于别出心裁,敢于独树一帜,在软件界面设计中多一点个性而少一些共性,多一点独创性而少一点一般性,形成软件界面独有的视觉气质,才可能赢得用户的青睐。
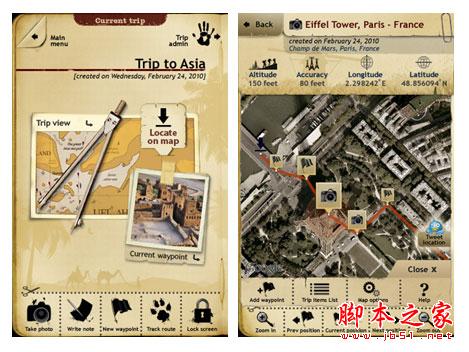
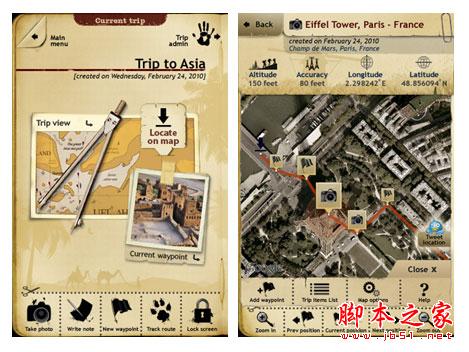
移动端的用户界面在开放的市场环境下,众多的爱好者开发者,开动脑筋,思维灵活,已经上线很多趣味性的独创性的软件。很多趣味性、独创性软件的设计思路都是来源于生活。把生活中的趣味性的元素运用到界面设计中,是一种提升软件界面的用户体验的思维方法。例如:


因此,设计师要善于从生活中发现有趣的设计元素,并运用这些元素,让界面设计更加富有趣味性和独创性,进而来提升软件界面的用户体验。
视觉传达是为现代商业信息设计服务的艺术。在Mobile app的视觉界面设计中,设计师需要充分合理的运用视觉传达设计的排版与形式美、艺术与装饰性、趣味与独创性的表现手法,去发现软件产品界面设计的创新点,去提升软件产品界面设计的标准,提高Mobile app软件的用户体验。
转载请注明出自”百度MUX”
在如今这个智能手机时代,大屏幕高分辨率触摸屏的智能手机在市场上即将呈现普及的趋势。智能手机意味着会有许许多多的app应用软件,大屏幕高分辨率触摸屏意味着可以展现色彩丰富、漂亮华丽的视觉界面。这个时代赋予了视觉传达设计领域新的机遇和广阔的应用设计空间。视觉传达的应用环境不仅仅是平面、网站、广告、企业VI设计这类传统的媒介,还涵盖软件的产品视觉传达设计。关于视觉传达,学术界给的定义是:视觉传达是人与人之间利用“看”的形式所进行的交流,是通过视觉语言进行表达传播的方式。
那么视觉传达可以通过哪些方面去表现,能够提升app应用软件的用户体验呢?

排版与形式美的法则主要有齐一与参差、对称与平衡、比例与尺度、黄金分割律、主从与重点、过渡与照应、稳定与轻巧、节奏与韵律、渗透与层次、质感与肌理、调和与对比、多样与统一等。优秀的软件界面,能够充分的利用了界面排版的形式美法则,把图形、文字、色彩、线条,按照一定的平面构成规律组合起来,能够给用户一种界面形式上的美感。
在众多的app阅读软件中,当大多数订阅软件都是采用纯文本方式去排版设计时,有的阅读器大胆的尝试了视觉化的排版形式美法则去设计产品主界面,并取得了很好的市场反馈。


从以上的分析中,可以发现在软件界面设计中,适当的运用排版与形式美法则,能够提升产品的用户体验。
视觉传达—“艺术与装饰性”
装饰性泛指设计作品的一种特殊性质。装饰性的设计作品往往在形式上规范明显,渗透着装饰手法,给人以优雅修饰之感。
构思立意是界面设计的第一步,当设计师的界面设计主题构思明确后,界面布局和表现形式等则成为界面设计的核心,怎样才能达到界面意新、形美、变化而又统一,并具有审美情趣呢?设计师可以使用文字、图形、色彩、肌理等界面装饰元素,采用拟物、夸张、比喻、象征等手法来设计界面。
当然,不同类型软件的界面,具有不同方式的装饰形式。设计师需要充分的发掘与软件相关联的装饰元素,适当的运用这些元素去设计,可以提示软件的用户体验。


在Mobile app软件界面设计中,虽然界面设计空间有限,但是装饰元素的运用给有限的界面空间赋予一种活力,因此界面设计中适当的运用装饰元素进行界面是很有必要的。通过装饰元素的运用,赋予界面一种艺术情感,形成软件界面特有的视觉风格设计样式,提升软件界面的情感化表达和用户的体验感受。
视觉传达—“趣味与独创性”
界面设计的趣味性,主要是指形式美的一种情境,是一种活泼性的视觉设计语言。界面充满趣味性,能够使信息传达如虎添翼,起到了画龙点睛的功效,从而更吸引人、打动人。那么,趣味性在界面设计中怎么表现呢?我们可以界面设计的图形表述去体现,从生活中发现趣味性的元素,然后运用到界面设计中来。
目前Mobile app软件界面多是单一化与概念化的大同小异,人云亦云。想要出奇制胜,设计师必须要做到独创性。敢于思考,敢于别出心裁,敢于独树一帜,在软件界面设计中多一点个性而少一些共性,多一点独创性而少一点一般性,形成软件界面独有的视觉气质,才可能赢得用户的青睐。
移动端的用户界面在开放的市场环境下,众多的爱好者开发者,开动脑筋,思维灵活,已经上线很多趣味性的独创性的软件。很多趣味性、独创性软件的设计思路都是来源于生活。把生活中的趣味性的元素运用到界面设计中,是一种提升软件界面的用户体验的思维方法。例如:


因此,设计师要善于从生活中发现有趣的设计元素,并运用这些元素,让界面设计更加富有趣味性和独创性,进而来提升软件界面的用户体验。
视觉传达是为现代商业信息设计服务的艺术。在Mobile app的视觉界面设计中,设计师需要充分合理的运用视觉传达设计的排版与形式美、艺术与装饰性、趣味与独创性的表现手法,去发现软件产品界面设计的创新点,去提升软件产品界面设计的标准,提高Mobile app软件的用户体验。
转载请注明出自”百度MUX”
相关内容
- CSS教程之通用的css hack简介通过CSS3的object-fit来调整图片适配尺寸的技巧简介CSS计数器counter()的用法简介CSS中的伪元素简介简介CSS中的各种选择符Markdown.css样式简介CSS3 Columns分列式布局方法简介定义css设备类型-Media Queries图表简介及使用方法css3背景图片透明叠加属性cross-fade简介及用法实例
- 利用HTML+CSS制作左上角卷角效果的网页的方法css实现元素居中的N种方法div水平布局两边对齐的三种实现方法waterfall瀑布流布局+动态渲染的实现页面中有间隔的方格布局如何完美实现方法css实现六种自适应两栏布局方式使用flex布局轻松实现页面布局的示例代码使用Flex布局实现头部固定内容区域滚动的方法详解flex布局下图片变形的解决方法详解flex布局与position:absolute/fixed的冲突问题Flex布局实现div内部子元素垂直居中的示例
- 利用CSS3参考手册和CSS3代码生成工具加速来学习网页制css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 网页设计技巧:网站的首页设计对于能观众的影响html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 360安全桌面主题的设计小结 360安全桌面风格设计轩辕剑 win7桌面主题 非常漂亮的WIN主题Project Hera Launcher Theme(多桌面主题图标包) v2.03 安卓版PE下桌面主题使用技巧解读Banx(桌面主题) for android v1.2.3 安卓版IOS7桌面主题 for Android v0.0.17 安卓版超萌猫咪桌面主题 中文官方安装版
- 关于交互设计中的默认值的设计要点浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 栅格规范制作的方法介绍(图文教程)浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 为博客添加“正在加载中”的过度特效的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 活动专题页信息表达法则--瞬间致胜的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 从Chrome中提取出来的WebUI样式CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题





